Markdown Heading
Markdown is a simple syntax that formats text as headers, lists, boldface, and so on. This markup language is popular, and you definitely have apps that support it. Here’s a quick primer on what Markdown is, and how and where you can use it. This Markdown cheat sheet provides a quick overview of all the Markdown syntax elements. It can’t cover every edge case, so if you need more information about any of these elements, refer to the reference guides for basic syntax and extended syntax. 7.2 Center section headings. As an application of the methods mentioned in Section 7.1, we can use CSS to adjust the alignment of headings. For example, you may center section headings of level 1, 2, and 3 with the CSS code below.
Just a short post following a recent question I got from my delivery team… Are there any best practices for structuring our Databricks Notebooks in terms of code comments and markdown? Having done a little Googling I simply decided to whip up a quick example that could be adopted as a technical standard for the team going forward.
For me, one of the hardest parts of developing anything is when you need to pick up and rework code that has been created by someone else. That said, my preferred Notebook structure shown below is not about technical performance or anything complicated. This is simply for ease of sharing and understanding, as well as some initial documentation for work done.
In my example I created a Scala Notebook, but this could of course apply to any flavour.
The key things I would like to see in a Notebook are:
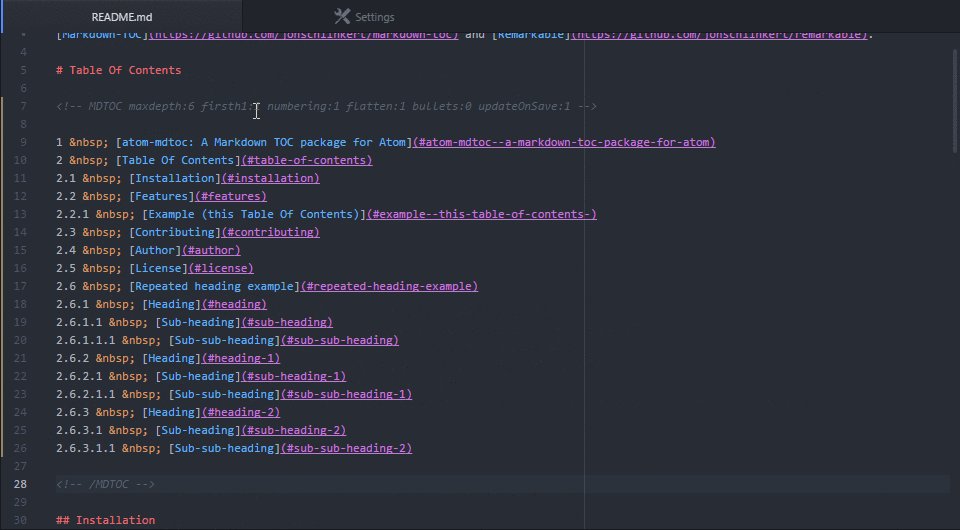
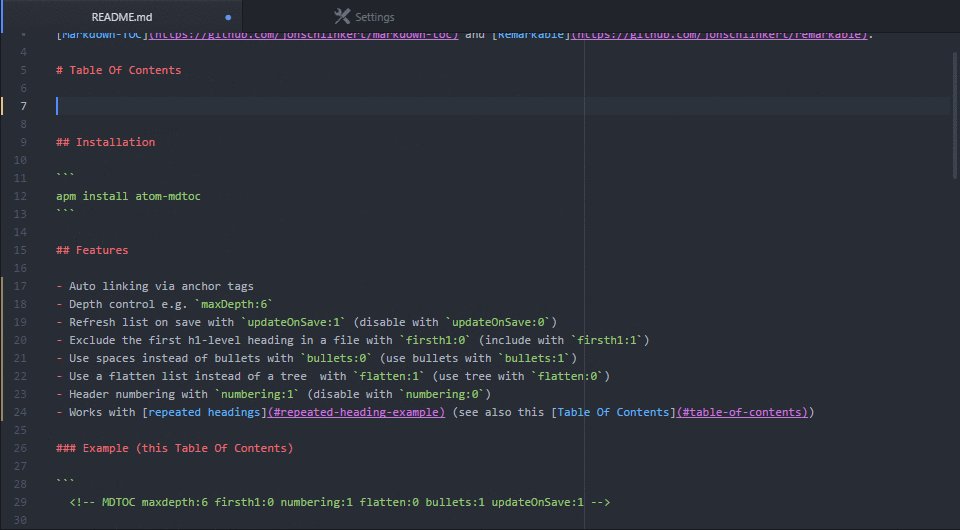
- Markdown Headings – including the Notebook title, who created it, why, input and output details. We might also have references to external resources and maybe a high level version history. I created this in a table via the markdown and injected a bit of HTML too for the bullet points.
- Common Code – where boiler plate code is used I like to have this in a set of common Notebooks that are ran to establish a framework for any proceeding content.
- Widgets – if required I expect all widgets to be created and referenced near the top of the Notebook. Maybe with some defensive checks on values passed.
- Cell Titles – all cells within the Notebook should include a title to support there propose in the overall script.
- Logging – in most cases we should have a framework for outputting log information to a central location, via Application Insights or even just a SQLDB table.
- Comments – probably the most important thing to include in all code is the comments. This should not be text for the sake of it. Or text that simply translates from code to English. This should be small amounts of narrative explaining why. What was the thinking behind a certain line or condition. If hard coded values have to be used, what do they mean in the wider business logic. When writing comments in code, I think to myself, what would the next person that reads this want to know?
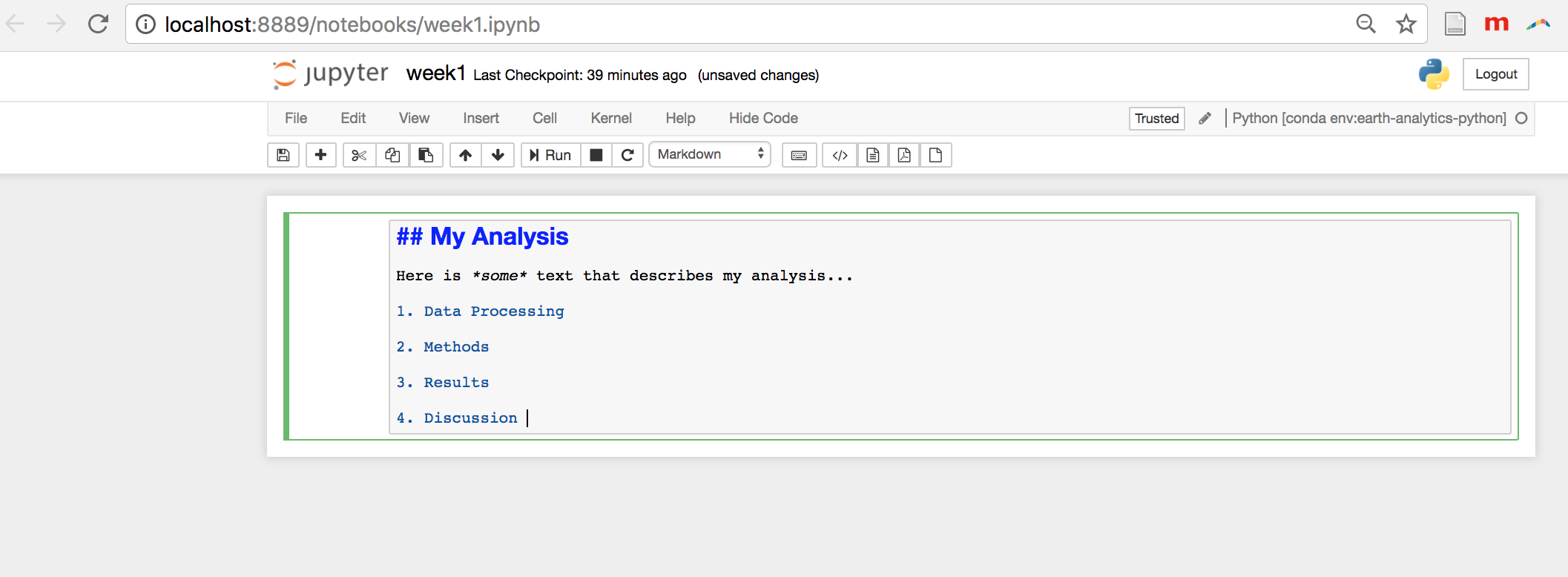
Graphically these are shown in my simple example Notebook below. Free feel to also download this Scala file from my GitHub repository. Notebook Example.scala
If you think this was useful, or if you know of other best practices for structuring a Notebook I’d be interested to know so please leave a comment.
Many thanks for reading.
Markdown Quick Reference Cheat Sheet
Note: The instructions from this guide are referring to the Classic Editor. If you are using the WordPress block editor, please see this guide.

See the Markdown page for instructions on enabling Markdown for posts, pages and comments on your blog, and for more detailed information about using Markdown.
Markdown Heading Style
| Markdown | Processed | |
|---|---|---|
| Emphasis | Emphasize Strong Some WordPress.com themes may have different formatting for these styles | |
| Inline Links | Most browsers show the title text when hovering over a link. Please note that WordPress shortcodes, like [video] or [audio], will take priority over Markdown links and shouldn’t be used for link text. | A link. |
| Referenced Links | The reference section can be anywhere in the document | Some text with a link and another link. |
| Inline Images | The “Alt” text (alternative text) makes images accessible to visually impaired | Logo: |
| Referenced Images | Smaller logo: | |
| Linked Images | Linked logo: | |
| Footnotes | Footnotes will be added to the bottom of the document, with a link back to the original reference | I have more 1 to say up here. |
| Line breaks | We do not support Markdown’s typical double-space to generate a line break due to our built-in auto-linebreaking function. A regular line break will generate a line break on output. | |
| Bullet Lists |
| |
| Numbered Lists |
| |
| Mixed Lists |
| |
| Blockquotes |
| |
| Preformatted | ||
| Code | This is code | |
| Code block | ||
| Syntax highlighting | See Posting Source Code for supported languages | |
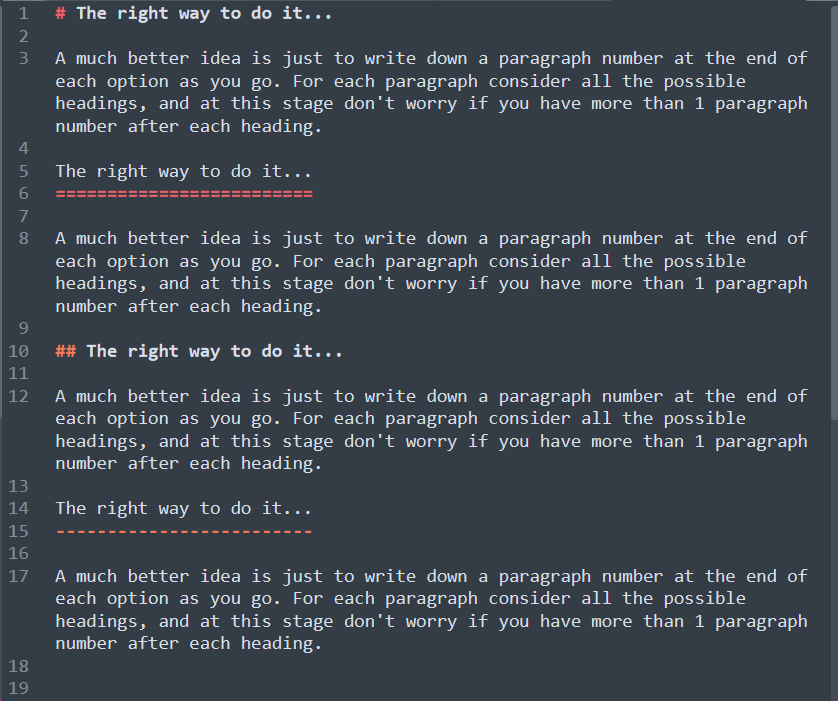
| Headers | Closing hash marks are optional on all levels | Header 1 Header 2 Header 3 Header 4 Header 5 Header 6 |
| Definition Lists |
Formatting for definition lists may vary between themes | |
| Abbreviations | Definitions can be anywhere in the document | Markdown converts text to HTML. |

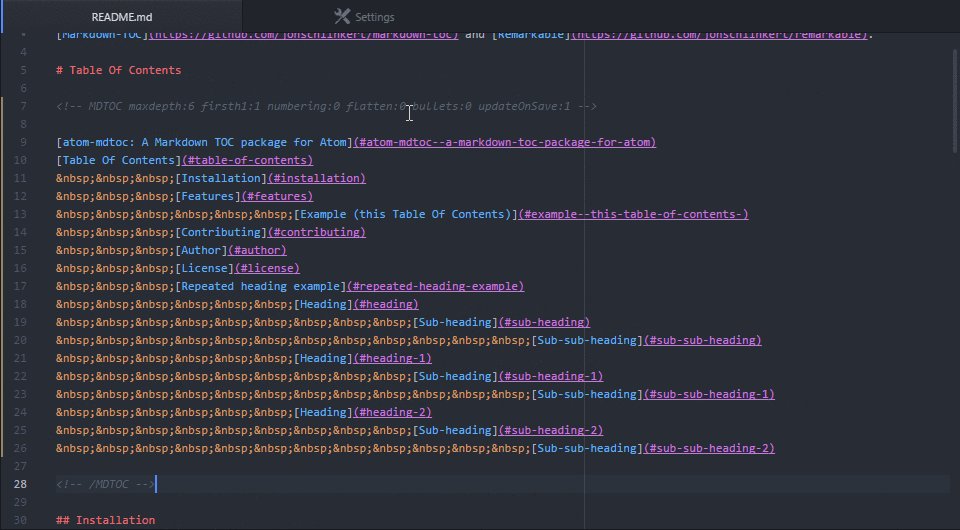
Markdown Heading Id
These are some of the most useful Markdown features available on WordPress.com. See the official Markdown project and Markdown Extra for details about all available features, and variations on the features mentioned here.
Versatile plans and pricing
Free
Best for students
Personal
Best for hobbyists
Premium
Best for freelancers
Business
Best for small businesses