Visual Studio Javascript Intellisense
Because my method will never be called by a developer, it doesn't make a lot of sense to have that method cluttering up the class's IntelliSense list. To stop that method from appearing in the class's IntelliSense list, I could decorate the method with the EditorBrowsable attribute, passing the enumerated value EditorBrowsableState.Never.
- Intellisense suggestion works perfectly but I want the suggestion to be highlighted. In C#, all it takes to toggle this feature is to press: Ctrl+Alt+Space Or pressing the following button: Is the.
- If the “path” attribute points to a web service (either WCF or ASP.NET), any objects or functions defined in the generated proxy for that service will show up in IntelliSense. Web service proxies in JScript are an ASP.NET AJAX feature. Therefore it is critical that you reference “MicrosoftAjax.js” before you reference any web services.
If you downloaded Visual Studio 11 Beta, and tried to create a new ASP.NET MVC 4 empty project, looking at the “Scripts” folder, you’ll see this new file “_references.js”:

Which looks like the following:
The VS <reference /> Syntax
As you probably know, the // <reference path=”…” /> syntax was introduced in Visual Studio long time ago to make you able to have intellisense in any JavaScript file to include everything defined in the JavaScript located at this path.
In easier words, if you write the very first line in any JavaScript file, say “my-page.js”, and make sure the path points to the proper jQuery file, when you write code in “my-page.js”, you’ll get intellisense for everything in the jQuery file. The quality of the intellisense will vary based on the referenced jQuery file, whether it’s minified file (least intellisense info, only member names, sometimes), just standard source/debug file, or even one that VsDoc comments (best intellisense, might even have notes on what types you need to pass to methods, when defined in VsDoc comments).
The Resharper Way
If you are using Resharper 6 or so, Resharper will give you intellisense from all files in the project. Generally speaking this is a good thing, but it has two drawbacks:
- If you have so many JavaScript files in the project (for example, number of common files plus a file or two for every page in a big project), the JavaScript editor experience can be bit slow in times, as Resharper tries to evaluate all the JS files to get you intellisense
- When you type the first letters of a member, the intellisense menu will bring so many results, because it will include all possible members from all files in the project, even the ones completely unrelated to what you are doing now. The way Resharper tries to make this less severe, is that it tells you which file it picked every intelisense item from.
The Visual Studio 2012 Way: Or The _references.js File
In VS 11, Visutal Studio will give you intellisense from all files that have references in the “_references.js” file. This way you can define the global / common files you use all the time. This might include some library files like jQuery, or some files you use everywhere in the project like some internal utilities files.
For related files, you can use the “<reference >” syntax on top of every file to connect them (from intellisense point of view).
File Location
Note that there is only one _references.js file for each project. It doesn’t work like web.config where you have have web.config files in site folders affecting only those folders. An _references.js file in any other location than “~/Scripts/_references.js” will be just like any other JS file and won’t be used for global intellisense. Even putting the file in the root of your web project will not work as well.
Update (March 21, 2012)
After reading Scott Hanselman’s post on hidden web features in Visual Studio 11 beta (posted yesterday), turns out you can add files to the global JavaScript intellisense from the Visual Studio Tools –> Options Dialog:
In the options windows, go to Text Editor –> JavaScript –> Intellisense –> References node in the tree view at the left, then from the dialog that comes, choose “Implicit (Web)” for “Reference Group”. You can see that the _references.js file itself is just an entry in the list, and you can add other entries below.
You can pick specific files, or use the “~/path-to-file” to use a path relative to the root of your web project.
How did I learn that?
As a bonus for coming here, I'm giving away a free newsletter for web developers that you can sign up for from here.
Visual Studio Javascript Intellisense Plugin
It's not an anything-and-everything link list. It's thoughtfully collected picks of articles and tools, that focus on Angular 2+, ASP.NET (4.x/MVC5 and Core), and other fullstack developer goodies.
Take it for a test ride, and you may unsubscribe any time.
You might also want to support me by checking these out [Thanks]:
IntelliSense is a general term for various code editing features including: code completion, parameter info, quick info, and member lists. IntelliSense features are sometimes called by other names such as 'code completion', 'content assist', and 'code hinting.'
IntelliSense for your programming language
Visual Studio Code IntelliSense is provided for JavaScript, TypeScript, JSON, HTML, CSS, SCSS, and Less out of the box. VS Code supports word based completions for any programming language but can also be configured to have richer IntelliSense by installing a language extension.
Below are the most popular language extensions in the Marketplace. Click on an extension tile below to read the description and reviews to decide which extension is best for you.
IntelliSense features
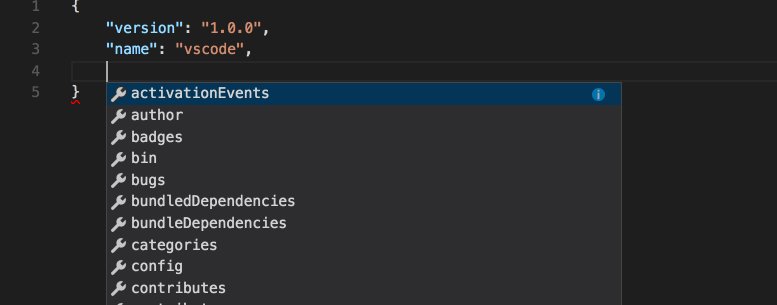
VS Code IntelliSense features are powered by a language service. A language service provides intelligent code completions based on language semantics and an analysis of your source code. If a language service knows possible completions, the IntelliSense suggestions will pop up as you type. If you continue typing characters, the list of members (variables, methods, etc.) is filtered to only include members containing your typed characters. Pressing Tab or Enter will insert the selected member.
You can trigger IntelliSense in any editor window by typing ⌃Space (Windows, Linux Ctrl+Space) or by typing a trigger character (such as the dot character (.) in JavaScript).
Tip: The suggestions widget supports CamelCase filtering, meaning you can type the letters which are upper cased in a method name to limit the suggestions. For example, 'cra' will quickly bring up 'createApplication'.
If you prefer, you can turn off IntelliSense while you type. See Customizing IntelliSense below to learn how to disable or customize VS Code's IntelliSense features.
As provided by the language service, you can see quick info for each method by either pressing ⌃Space (Windows, Linux Ctrl+Space) or clicking the info icon. The accompanying documentation for the method will now expand to the side. The expanded documentation will stay so and will update as you navigate the list. You can close this by pressing ⌃Space (Windows, Linux Ctrl+Space) again or by clicking on the close icon.
After choosing a method you are provided with parameter info.
When applicable, a language service will surface the underlying types in the quick info and method signatures. In the image above, you can see several any types. Because JavaScript is dynamic and doesn't need or enforce types, any suggests that the variable can be of any type.
Types of completions
The JavaScript code below illustrates IntelliSense completions. IntelliSense gives both inferred proposals and the global identifiers of the project. The inferred symbols are presented first, followed by the global identifiers (shown by the Word icon).
VS Code IntelliSense offers different types of completions, including language server suggestions, snippets, and simple word based textual completions.


| Methods and Functions | method, function, constructor |
| Variables | variable |
| Fields | field |
| Type parameters | typeParameter |
| Constants | constant |
| Classes | class |
| Interfaces | interface |
| Structures | struct |
| Events | event |
| Operators | operator |
| Modules | module |
| Properties and Attributes | property |
| Values and Enumerations | value, enum |
| References | reference |
| Keywords | keyword |
| Files | file |
| Folders | folder |
| Colors | color |
| Unit | unit |
| Snippet prefixes | snippet |
| Words | text |
Customizing IntelliSense
You can customize your IntelliSense experience in settings and key bindings.
Settings
The settings shown below are the default settings. You can change these settings in your settings.json file as described in User and Workspace Settings.
Tab Completion
The editor supports 'tab completion' which inserts the best matching completion when pressing Tab. This works regardless of the suggest widget showing or not. Also, pressing Tab after inserting a suggestions will insert the next best suggestion.
By default, tab completion is disabled. Use the editor.tabCompletion setting to enable it. These values exist:
off- (default) Tab completion is disabled.on- Tab completion is enabled for all suggestions and repeated invocations insert the next best suggestion.onlySnippets- Tab completion only inserts static snippets which prefix match the current line prefix.
Locality Bonus
Sorting of suggestions depends on extension information and on how well they match the current word you are typing. In addition, you can ask the editor to boost suggestions that appear closer to the cursor position, using the editor.suggest.localityBonus setting.
In above images you can see that count, context, and colocated are sorted based on the scopes in which they appear (loop, function, file).
Suggestion selection
By default, VS Code pre-selects the previously used suggestion in the suggestion list. This is very useful as you can quickly insert the same completion multiple times. If you'd like different behavior, for example, always select the top item in the suggestion list, you can use the editor.suggestSelection setting.
The available editor.suggestSelection values are:
first- Always select the top list item.recentlyUsed- (default) The previously used item is selected unless a prefix (type to select) selects a different item.recentlyUsedByPrefix- Select items based on previous prefixes that have completed those suggestions.
'Type to select' means that the current prefix (roughly the text left of the cursor) is used to filter and sort suggestions. When this happens and when its result differs from the result of recentlyUsed it will be given precedence.
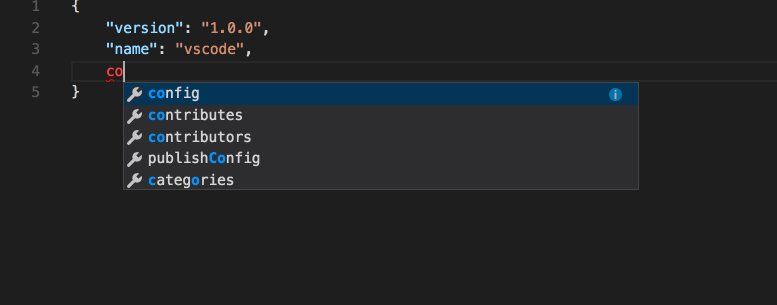
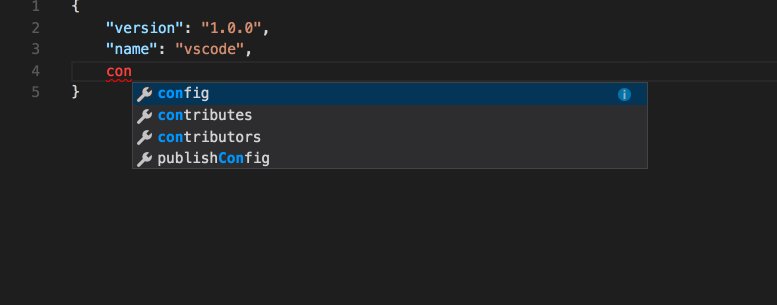
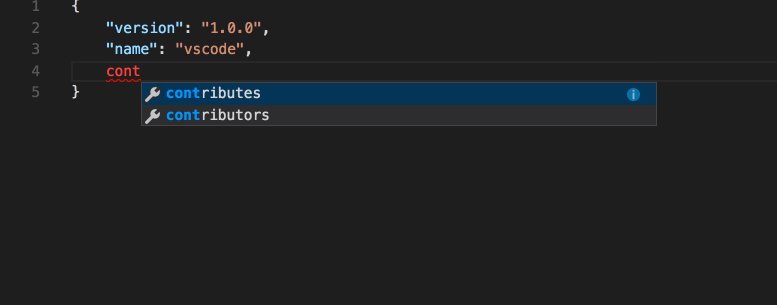
When using the last option, recentlyUsedByPrefix, VS Code remembers which item was selected for a specific prefix (partial text). For example, if you typed co and then selected console, the next time you typed co, the suggestion console would be pre-selected. This lets you quickly map various prefixes to different suggestions, for example co -> console and con -> const.
Snippets in suggestions
By default, VS Code shows snippets and completion proposals in one widget. You can control the behavior with the editor.snippetSuggestions setting. To remove snippets from the suggestions widget, set the value to 'none'. If you'd like to see snippets, you can specify the order relative to suggestions; at the top ('top'), at the bottom ('bottom'), or inline ordered alphabetically ('inline'). The default is 'inline'.
Key bindings
The key bindings shown below are the default key bindings. You can change these in your keybindings.json file as described in Key Bindings.
Note: There are many more key bindings relating to IntelliSense. Open the Default Keyboard Shortcuts (File > Preferences > Keyboard Shortcuts) and search for 'suggest'.
Troubleshooting
If you find IntelliSense has stopped working, the language service may not be running. Try restarting VS Code and this should solve the issue. If you are still missing IntelliSense features after installing a language extension, open an issue in the repository of the language extension.
Tip: For configuring and troubleshooting JavaScript IntelliSense, see the JavaScript documentation.
A particular language extension may not support all the VS Code IntelliSense features. Review the extension's README to find out what is supported. If you think there are issues with a language extension, you can usually find the issue repository for an extension through the VS Code Marketplace. Navigate to the extension's detail page and click the Support link.
Next steps
IntelliSense is just one of VS Code's powerful features. Read on to learn more:
- JavaScript - Get the most out of your JavaScript development, including configuring IntelliSense.
- Node.js - See an example of IntelliSense in action in the Node.js walkthrough.
- Debugging - Learn how to set up debugging for your application.
- Creating Language extensions - Learn how to create extensions that add IntelliSense for new programming languages.
Common questions
Why am I not getting any suggestions?
This can be caused by a variety of reasons. First, try restarting VS Code. If the problem persists, consult the language extension's documentation. For JavaScript specific troubleshooting, please see the JavaScript language topic.
Visual Studio Code Javascript Intellisense
Why am I not seeing method and variable suggestions?
Visual Studio 2019 Javascript Intellisense Not Working
This issue is caused by missing type declaration (typings) files in JavaScript. You can check if a type declaration file package is available for a specific library by using the TypeSearch site. There is more information about this issue in the JavaScript language topic. For other languages, please consult the extension's documentation.
Visual Studio Javascript Intellisense External File
